Contents |
Vamos a armar una lista de cosas que necesitamos para poder desarrollar una aplicación que tenga interfaz de usuario. Sobre algunas (en negrita) vamos a hablar en este momento, las otras irán apareciendo próximamente:
Podemos clasificar a los controles de la siguiente manera:
Cómo disponer esos elementos gráficos en la pantalla:
Eso suele generar código por abajo que está pensado en píxeles x@y (un punto) sobre la pantalla. Tener herramientas visuales WYSIWYG nos ayuda a no tener que explicar “quiero el botón acá”, armar la pantalla con una toolbar de controles es más fácil que tener que explicarlo programando, resulta más intuitivo. Por otra parte lo visual me ata, la mayoría de las decisiones que tomo al construir la pantalla no quedan registradas en ningún lado. Yo se que estoy alineando los controles pero no digo en ningún lado alineado a qué porcentaje: ¿es un 40% del ancho de la pantalla? Y… “más o menos”. Si tengo que agregar un campo nuevo a una pantalla con una herramienta visual tengo que volver a acomodar toda la pantalla, tirar para “abajo” los controles que ya están, volver a respetar el margen, etc. etc.
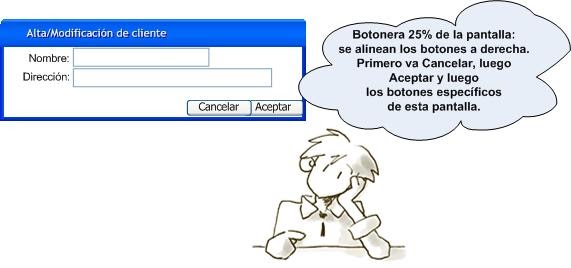
De la misma manera cada vez que me siento a diseñar una pantalla nueva tengo que tener en cuenta todas estas definiciones que no están escritas (o pueden estar en un documento que yo me tengo que encargar de respetar: estilos de fuente, disposición de controles, orden de la botonera: Cancelar primero y Aceptar después, o al revés, etc.) Esto ocurre aun cuando las herramientas visuales me generen código en Java (o bien generen código propietario que luego se interpreta para armar la parte visual), porque el proceso de creación de la pantalla queda en la cabeza del que la desarrolla…
Cuando en lugar de tener una herramienta visual lo codifico me puede pasar lo mismo si no encuentro formas de decir:
¿Qué buscamos al definir el layout de la interfaz? 1) que yo no hable en absoluto y trabaje sobre ideas relativas. 2) pero además, yo tengo que poder decir de alguna manera y en un solo lugar “esto va abajo” , “esto va arriba”, “el botón Cancelar va a la izquierda del Aceptar”, “todos los botones se agrupan abajo del formulario y centrado”, de esa manera es más fácil después alinear las botoneras de todas las pantallas a la izquierda, o bien cambiar el layout de la botonera (por ejemplo para que los botones aparezcan a la derecha de la pantalla uno abajo del otro).

Lo que está dentro de la nube debería “reificarse” (llevar esa abstracción al código, esa abstracción es el Layout).
Lo que hace que la pantalla tenga sentido es que los elementos gráficos estén relacionados con el dominio. O sea, hay una relación entre los elementos gráficos y los de dominio: muchos elementos gráficos son representaciones visuales de elementos de mi dominio,
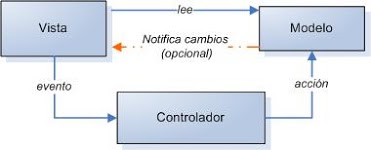
El binding relaciona parte visual y la información que está relacionada. A la primera se la suele llamar vista, a la segunda modelo.
El binding se puede dar de dos maneras:
Vamos a darle la responsabilidad a alguien (que llamaremos controller) para que se encargue de manejar el binding de atributos y acciones en forma bidireccional (o sea: hacia la vista y hacia el dominio). Para eso vamos a trabajar de la siguiente manera: la vista se va a registrar como interesada en el modelo. Entonces cada vez que alguien actualice el modelo, se va a disparar una notificación hacia determinados interesados (esta sería una implementación del Observer pattern).

En definitiva, si la aplicación está bien construida lo que pasa es:
O sea: vista y negocio están sincronizados todo el tiempo, cada uno sabe qué tiene que hacer: