Advertencia: esto puede ser un poco fumado.
Hemos trabajado hasta aquí la noción de objeto como la primera forma de definir conceptos, agrupar comportamiento y encapsular estado. Al objeto le puedo enviar un mensaje y el method lookup se resuelve porque el objeto receptor es el que responde al mensaje.
Esta forma de definir código en base a un objeto no es exclusiva de Wollok:
La primera idea de tener la noción de objeto fue Self en 1986, que nació en Xerox Parc Place como hermano menor de Smalltalk (comparten una sintaxis muy similar).
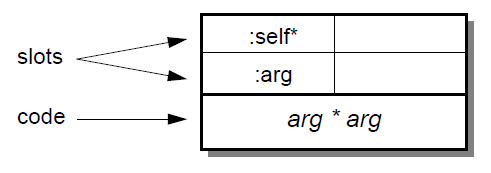
Cada objeto define

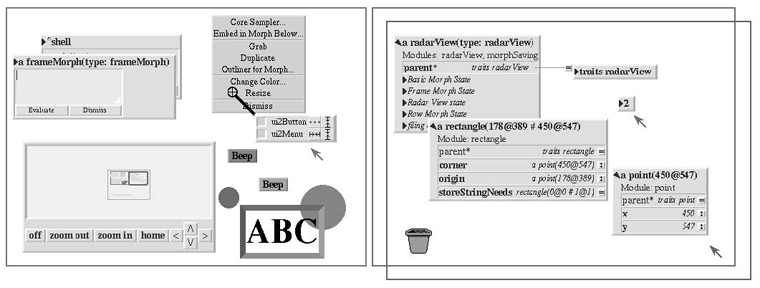
Fue también el primero que introdujo la idea de manipulación enteramente visual de objetos:

Te dejamos dos videos que muestran
Un tiempo más tarde nació Javascript (el 01/01/1997), que popularizó el término prototype-based para los lenguajes que trabajan exclusivamente con objetos (al menos hasta la versión ES6 que incorporó las clases como syntatic sugar). Vamos a hacer el ejemplo de pepita en javascript, que pueden probar en la consola de cualquier navegador (presionando F12)
// pepita es un objeto...
var pepita = {
energia: 0, // que tiene energia
volar: function(kilometros) { // que sabe volar n kilómetros (function es equivalente al method de Wollok)
this.energia = this.energia - (8 * kilometros) // y eso le resta energia (this es equivalente al self de Wollok)
},
comer: function(gramos) { // que sabe comer g gramos
this.energia = this.energia + (4 * gramos)
},
cantar: function() { // que sabe cantar
console.log("pri pri pri")
}
}
Lo probamos en la consola del navegador
// copiamos la definición anterior de pepita
pepita
pepita.energia // puedo acceder a información de pepita
pepita.comer(50)
pepita
pepita.volar(10)
pepita.energia = 170 // incluso puedo asignar información de pepita sin mandar mensajes
pepita.descansar = function() { this.energia = 1000 } // groso! Puedo definir comportamiento nuevo
// incluso puedo crear referencias nuevas
pepita.durmioSiesta = false
// pisamos la definición
pepita.descansar = function() {
this.durmioSiesta = true
this.energia = 1000
}
// y vemos qué pasa
pepita.durmioSiesta
pepita.descansar()
pepita.durmioSiesta
Similitudes con Wollok:
Algunas diferencias respecto a Wollok
En Wollok es necesario cambiar la referencia a un nuevo objeto para poder lograr que un mensaje pueda ser entendido:
>>> var pepita = object { }
an Object[]
>>> pepita.jugar()
wollok.lang.MessageNotUnderstoodException: anonymousObject does not understand message jugar()
>>> pepita = object { method jugar() { } }
an Object[]
>>> pepita.jugar()
>>>
Si quieren chusmear más pueden profundizar sobre
Ioke (06/11/2008) fue un proyecto basado en la VM de Java que proponía trabajar con prototipos, intercalando lenguajes como Io, Ruby y Lisp. Vemos la misma implementación de pepita en Ioke:
pepita = Origin mimic do(
energia = 0.0
comer = method(gramos, self energia += 4 * gramos)
volar = method(kilometros, self energia -= (kilometros + 10))
show = method("Pepita energia: $#{energia}" println)
)
pepita show
"Pepita come 10 gramos" println
pepita comer(10)
"Pepita vuela 3 kilometros" println
pepita volar(3)
pepita show
El archivo pepita.ik tiene la definición de pepita y luego el script que prueba cómo come y vuela.
Lo evaluamos en la consola
fernando@fernando-laptop ~/apps/ioke/bin $ ./ioke pepita .ik
Pepita energia: $0.0
Pepita come 10 gramos
Pepita vuela 3 kilometros
Pepita energia: $27.0
Ozono (anteriormente llamado LOOP: Learning Object-Oriented Programming) fue una herramienta desarrollada por algunos docentes de esta facultad que permitía el trabajo con objetos antes de utilizar otras herramientas de Smalltalk.
En Scala aparece la noción de objeto pero asociada al Singleton.