Contents |
HTML (HyperText Markup Language) es el lenguaje principal que se utiliza para construir páginas web. Es un lenguaje declarativo que permite describir el contenido de una página.
El HTML es un lenguaje de etiquetas o marcas. Por cada etiqueta que abre hay otra igual pero que cierra, se escribe igual pero con una “/” adelante.
<html>
</html>
<h3>
</h3>
La notación inline permite abrir y cerrar el tag en un mismo paso:
<img />
<br/>
<hr/>
Si bien muchos browsers relajan la sintaxis de apertura y cierre de tags (como en los casos de <ul> y <br>) es una buena práctica respetar esta idea, lo que permite definir XHTML o HTMLs “bien formados”.
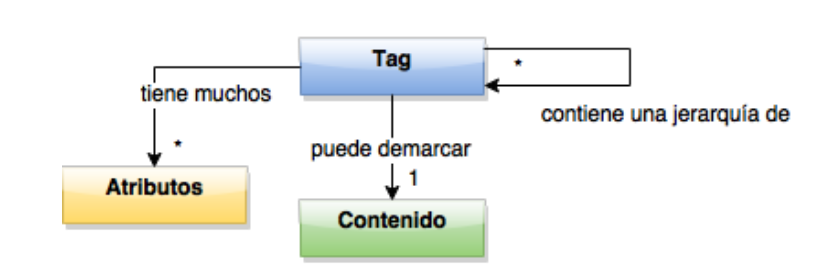
Cada tag puede tener
<tag atributo1="valor1" atributo2="valor2">
contenido con <otrotag>otro subcontenido</otrotag>
</tag>

El contenido de una página web se estructura en forma jerárquica. A partir de HTML 5 tenemos tags especiales que permiten definir una semántica estándar para nuestro documento:

Un ejemplo posible de estructuración del body de una página puede ser:
<section>
<h1>El pato</h1>
<section>
<h1>Introducción</h1>
<p>En esta sección, ampliaremos nuestro concepto del pato.</p>
</section>
<section>
<h1>Hábitat</h1>
<p>Esta especie de animal llegó en tiempos remotos, traídos en diversas expediciones desde Europa y China, se fueron expandiendo por todo el mundo rápidamente y debido a su temperamento fueron criados como animales domésticos para el consumo de su carne y huevos, así como para mascotas en muchos hogares.</p>
</section>
<aside>
<p>otros estudiosos del pato</p>
</aside>
</section>
<footer>
<p>(c) 2010 The Example company</p>
</footer>
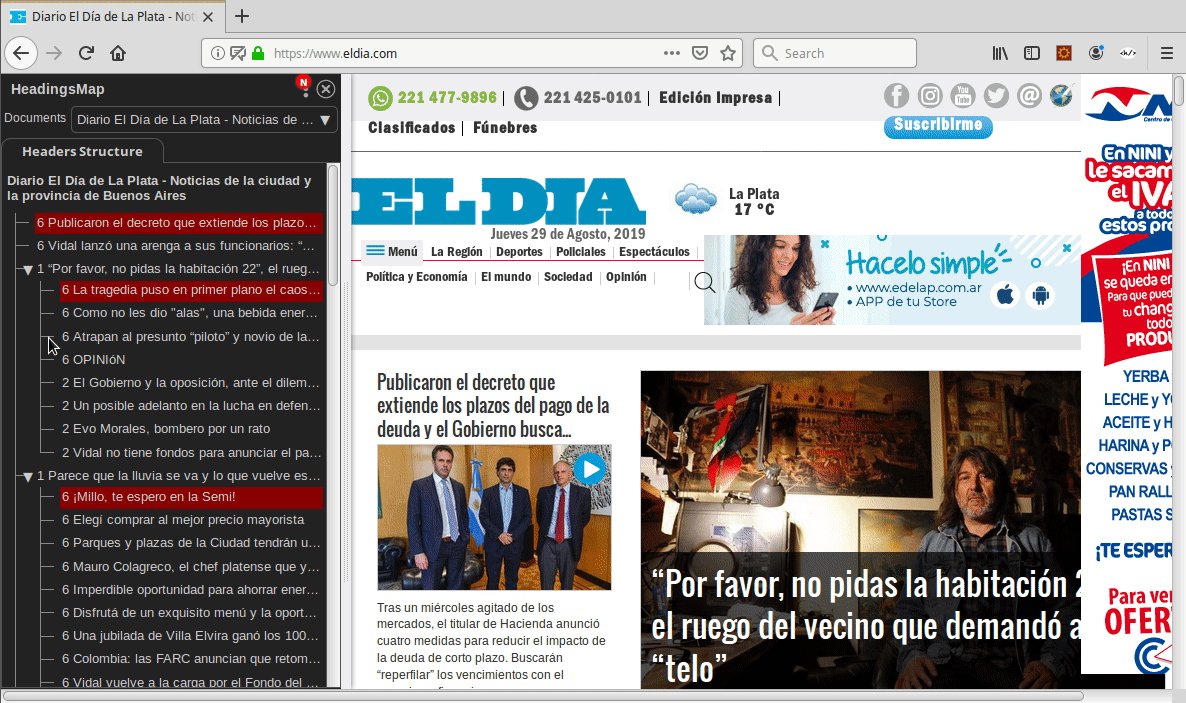
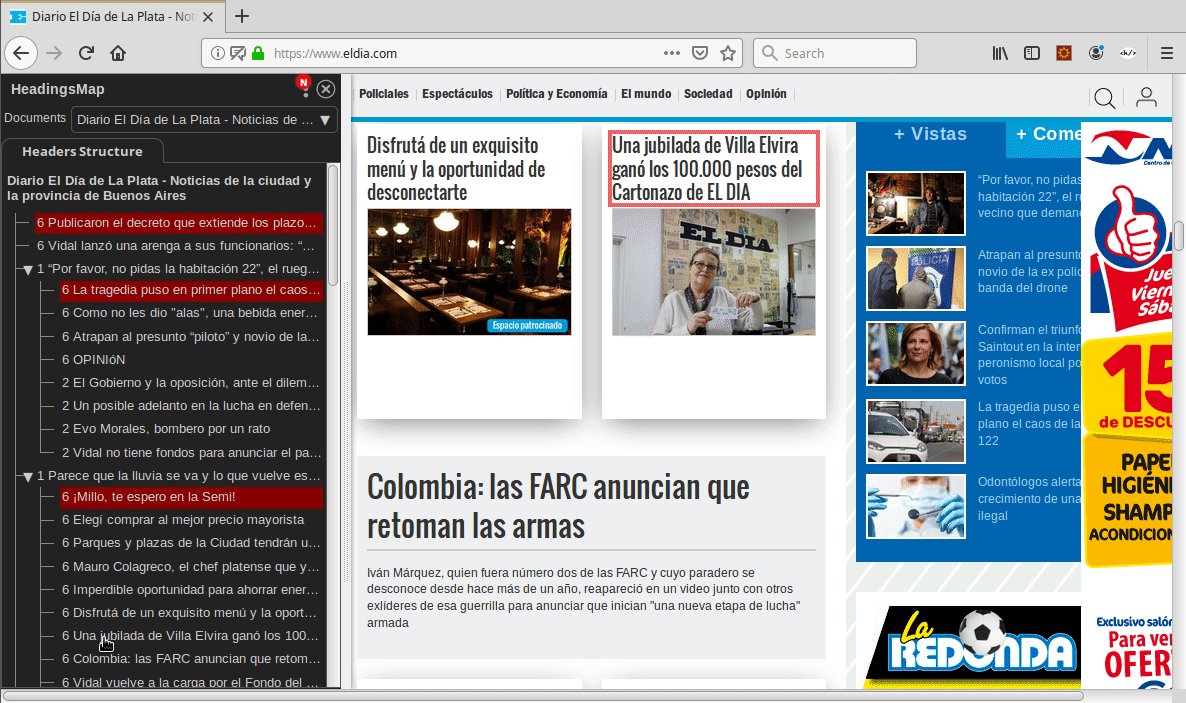
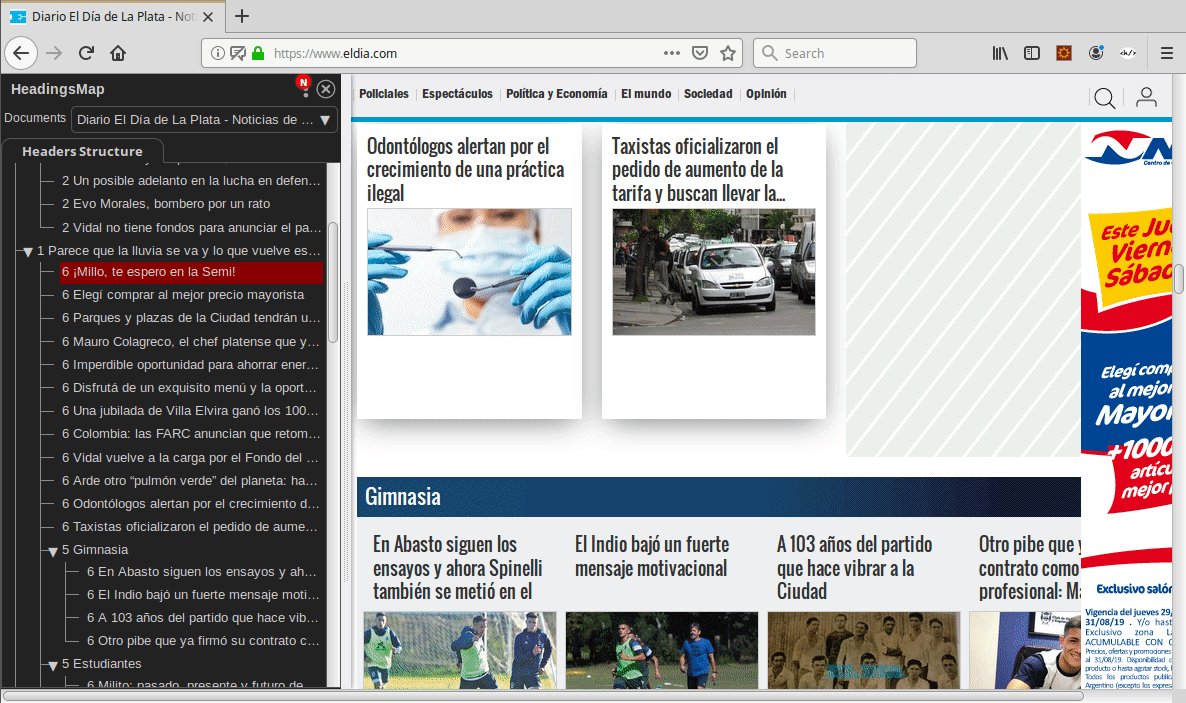
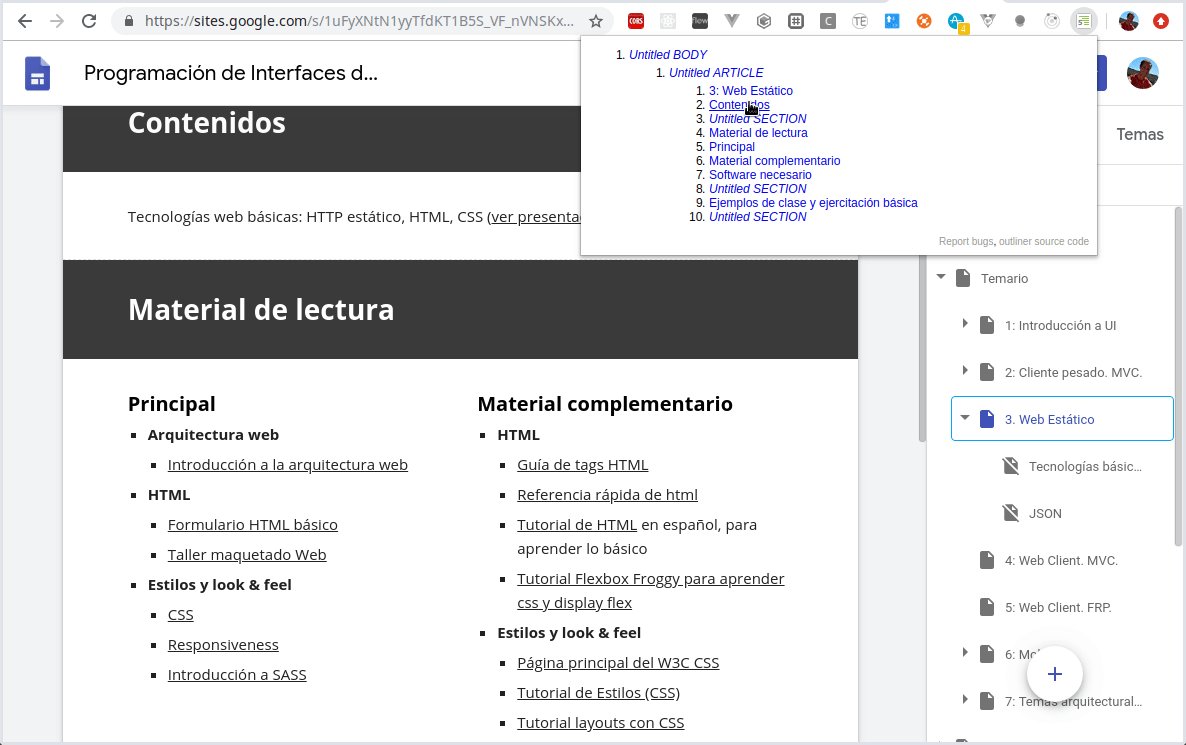
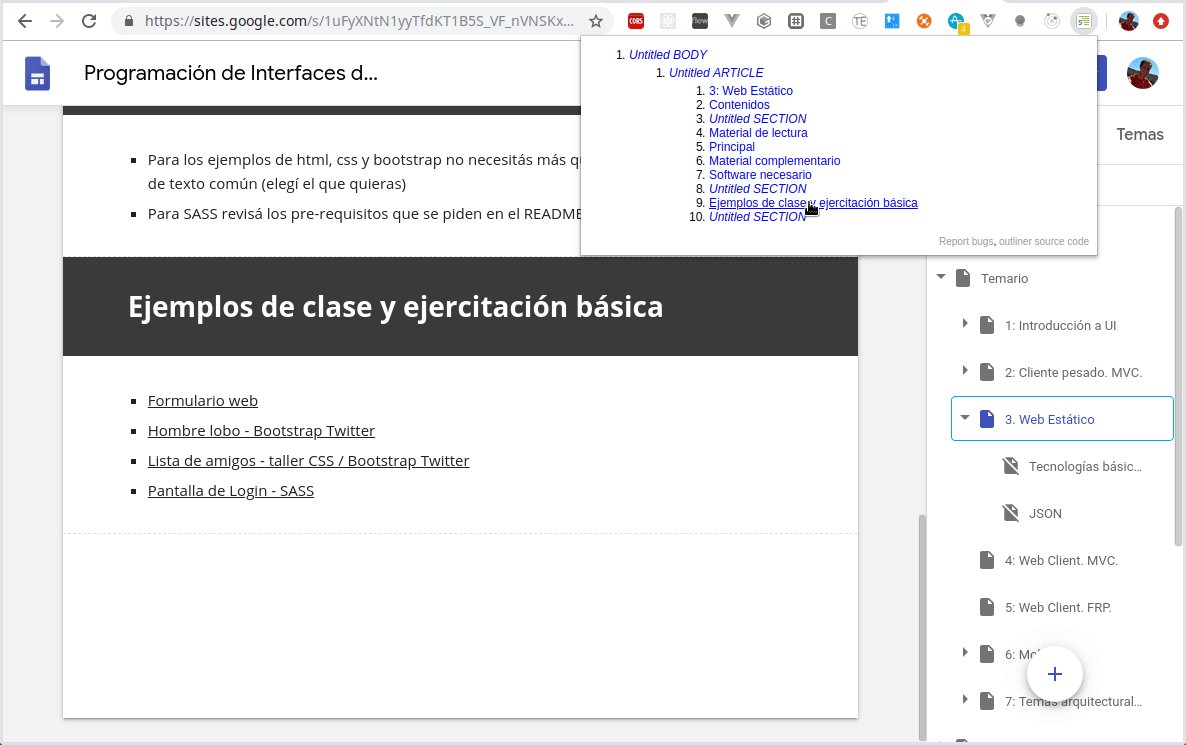
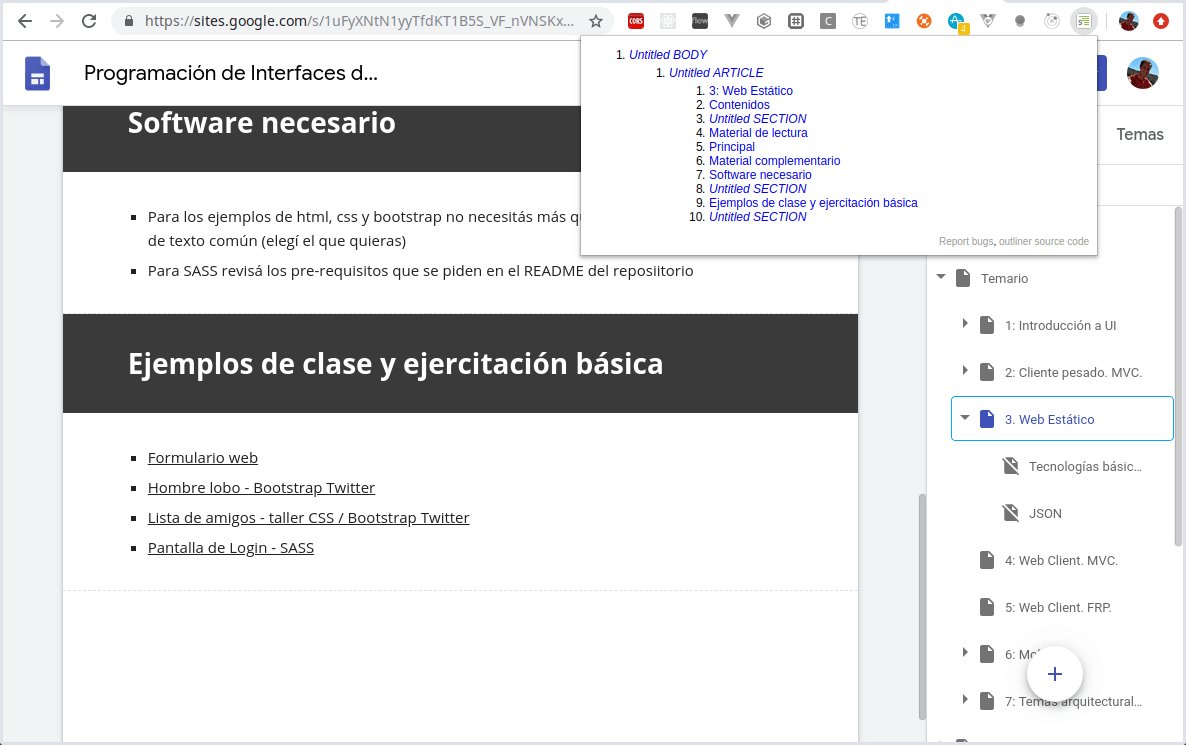
Esto permite que haya plugins como el HTML 5 Outliner que pueda ordenar los elementos según su orden de importancia (la jerarquía la define el nivel de anidamiento dentro de HTML pero también el tag le dice semánticamente a qué corresponde cada contenido).

Aquí vemos que algunas páginas están semánticamente mejor ordenadas que otras: a veces no hay un título que identifique la sección, o no se respeta bien el orden jerárquico de los contenidos.
En Firefox tenemos el add-on headingsMap que construye una estructura en paralelo para navegar las páginas de otra manera (para por ejemplo ordenar las noticias según las más leídas):