Contents |

Si estás en entorno Windows te recomendamos instalarte Git Bash
El editor de texto que vamos a soportar en la cursada es Visual Studio Code (hay una versión portable si estás en una máquina sin privilegios de administrador).
Dentro de Visual Studio Code, te recomendamos que crees un perfil vacío y lo asocies a tus nuevos proyectos Angular (podés ver cómo se trabaja con perfiles en VSCode en este video. También te dejamos este tutorial muy piola - en inglés y la documentación oficial).
Podés importar este archivo que trae todas las extensiones para CSS
Si no podés instalar las extensiones del Visual Studio Code manualmente. Para 2025 son las siguientes
y no te olvides de instalarte el Git Extension Pack - Don Jayamanne para poder integrarte con git
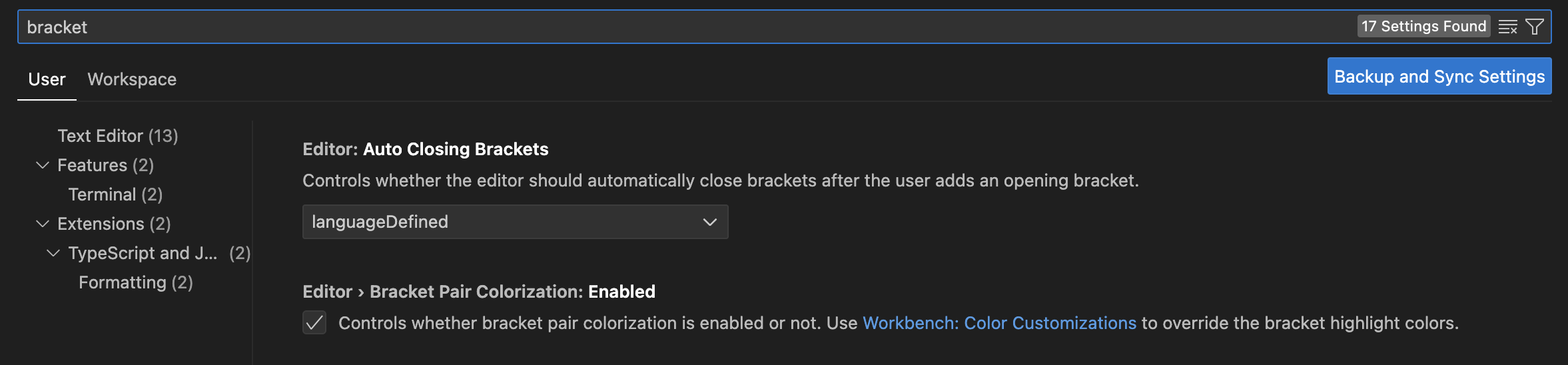
También es bueno chequear en la configuración (Ctrl + , o Cmd + , en Mac) que tengas activada la opción Bracket Pair Colorization.

Otra opción es utilizar Web Storm (de la suite de IntelliJ), si tienen una cuenta de la facultad pueden solicitar una licencia educativa. Solo que como no vamos a aprovechar todas las herramientas de este IDE poderoso quizás convenga ir por el Visual Studio Code.
Si tenés ganas de practicar fuera del TP, podés trabajar directamente desde el navegador con CodePen, o bien probar Prepros